Repository 템플릿 만들기
작년 말부터 개인 Repository를 위한 템플릿을 만들어 보기로 했습니다.
사건의 발단은 Disquiet에서 본 하나의 댓글이었습니다.
(현재는 원글이 삭제되었습니다.)
댓글 원본
포트폴리오 링크로 쓸 프로젝트는 형식을 갖출 건 갖춰주는 게 좋습니다.
소스를 일일이 다 들여다 보면서 이 구조는 어떠느니 분석을 하기 보다는
기본적으로 하는 것들이 다 있는지 +@ 를 보는 경우가 많죠.
1. github action 이나 다른 ci/cd service를 통해 최소 lint 와 unit test
- coverage 를 매 commit 마다 돌리도록 세팅하고 badge 까지 달아보세요.
2. 좀 더 나아가서 github에서 무료로 제공하는 codeQL 도 돌려서
Code Quality check 까지 해주고 badge 까지 달아주면 더 좋겠죠.
3. ko 하나만 지원하더라도 i18n 을 써주는게 좋습니다가 아니고 필수입니다.
코드와 리소스(텍스트 포함)를 분리하는 건 기본중의 기본이죠.
4. 신입사원이나 쥬니어 개발자에게 엄청난 코드 퀄리티를 기대하지 않기 때문에 사실 영어 잘 하는 사람이 뽑힐 가능성이 더 큽니다.
이 바닥은 자료가 다 영어니까 영어 Reading 실력이 매우 중요한 건 굳이 설명 안 해도 되겠죠?
모든 comment 와 commit msg 를 영어로 작성하는 것부터 시작해 보시는 게 좋습니다.
위의 3과 4를 결합해서 코드 내에 한글을 다 없애 버리세요.
큰 회사나 오픈소스 커뮤니티 등에선 코드에 주석으로라도 한글 적어놓으면 혼납니다. ㅎㅎㅎ
5. commit msg 와 code style 을 guideline 따라 작성. 이건 내용이 너무 길어서 생략하겠습니다.
주로 사용하는 오픈소스(React, Next)의 style을 따라하는 것부터 시작해 보시면 됩니다.
6. 하나의 commit 을 하나의 Task 단위로 작성하도록 노력해 보는게 좋을 거 같습니다.
코드의 양이나 관련성으로 볼 때 한 10개 commit을 묶어서 하나의 commit 으로 만들면 될 거 같은데,
xx 개선, xxx 개선, xxxx 개선 이렇게 따로따로 올리는 경우가 너무 빈번하네요.
commit 하나를 만들 때마다 매번 peer review를 거친다고 생각해 보세요.
짧은 code \* 10번 리뷰 요청할 것인지, 모아서 한 번에 받을 것인지.
7. 추가로 치트키 하나 알려드리면 가장 좋은 포트폴리오는 github star 를 많이 받은 프로젝트 혹은 오픈소스 code contribution 입니다.
React나 Next를 주로 쓴다면 해당 오픈소스 github 방문하셔서 버그를 찾아보고 버그를 고쳐서 issue 만들고 pr 올려서 코드를 반영해 보세요.
오픈소스에 코드 한 줄 반영하기 위해 아이디어를 제안하고 리뷰어를 설득하는 과정이 꽤나 힘들겁니다만
아래와 같이 개발자에게 핵심적인 역량을 증명할 수 있는 사례기 때문에 서류합격 프리패스입니다.
- 아무도 시키지 않는 일을 한 것 (proactive)
- 오픈소스 커뮤니티에 코드 기여하기 위해 리뷰어들을 설득 (communication)
- 최종적으로 많은 사람들이 사용하는 프로젝트에 코드가 반영됨 (code quality)
이 댓글은 사실 저를 대상으로 한 댓글은 아니었는데, 여기서 영감을 받아 코드 외의 부수적인 요소를 템플릿으로 만들고, 자동화해 보자는 생각이 들었습니다. Repository를 짜임새 있게 구성하고 README를 잘 작성하기만 해도 그 자체로 완결성이 높아지고 추가적인 작업이 줄어드는 효과를 기대할 수 있기 때문에 가치 있다고 생각했습니다.
하지만... 작업은 생각보다 만만하지 않았고 중간에 핵심을 놓치면서 1달 반 정도의 기간 동안 꽤나 헤맸습니다. 이에 관해 겪었던 시행착오들을 적어 보려 합니다.
일단 만들어 보기
저는 주로 GitHub에 공개 코드를 저장하기 때문에 주 목표는 GitHub Community Standards를 저만의 방식으로 정립하는 것이었습니다. 아무것도 모른 채로 여러 소스를 참고해 기본적인 형식을 완성시켰습니다.
그런데 2번째 Repository에 템플릿을 적용할 때 문제가 떠올랐습니다. 각각 쓰는 언어도 다르고, 현재 활발하게 업데이트하고 있는 경우와 그렇지 않은 경우도 구분이 필요했습니다. 단순히 템플릿 하나를 만들고 붙여 넣는 문제가 아니라는 것을 깨달았습니다.
케이스 나누어 보기
그래서 두 번째로 시도한 것은 Repository를 분류하는 것이었습니다. 고민 끝에 2가지 기준을 정했습니다.
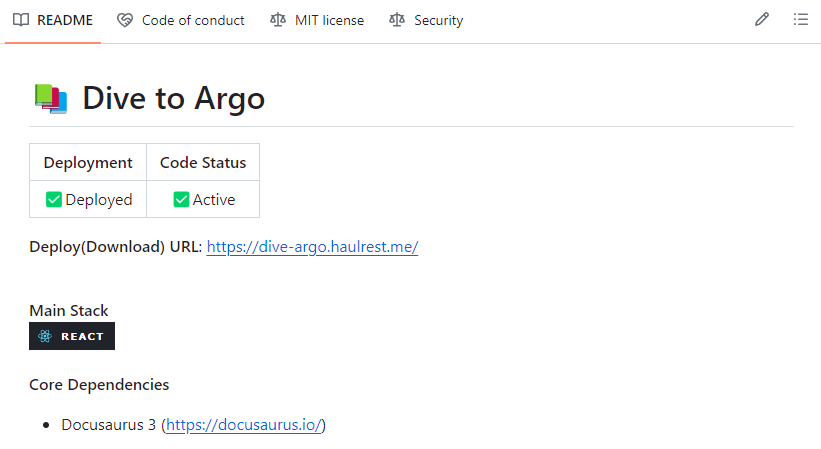
- 현재 배포 여부 (⭕◦❌)
- 코드 유지보수 (지속 관리◦최소한만 관리◦유지보수❌)
이렇게 기준을 나누니 모두 분류가 되는 것 같았습니다.
다시 힘내서 열심히 작업을 하고 README도 더 체계적으로 구성했습니다.

하지만, 진행하다 보니 또 걸리는 점이 생기기 시작했습니다.
- 미세하게 경우의 수를 벗어나는 예외사항이 생겼습니다.
- 성격상 작업사항을 계속 여러 번 확인하는 편이지만, 그걸 감안해도 공수가 너무 많이 들어갔습니다.
무언가 잘못되고 있다는 것을 느꼈습니다.
무엇이 문제인가
기존 작업에서 가장 큰 문제점은 관리 포인트가 너무 많다는 점이었습니다. 왜 이렇게 되었는지 곰곰이 생각해 보았더니 다음과 같은 원인들이 나왔습니다.
- 스스로 복잡도를 늘려 문제를 만들고 있었습니다.
- 분류를 2 * 3 = 6가지로 나누어 놓으니 자연히 신경 쓸 요소가 늘어났습니다.
- 과도한 주석과 설명, 모든 경우의 수를 한 파일에 담아내려고 한 결과 오히려 가독성이 매우 떨어졌습니다.
- 한글과 영어를 모두 템플릿에 담아내려는 것도 욕심이었습니다.

- 템플릿 자체가 확장성이 떨어지고 변경에 너무 취약했습니다.
- 자동화를 좁은 의미로 생각하고 있었습니다.
- 예를 들어, 지금까지 템플릿 파일을 모두 수동으로 동기화하고 있었는데 이것을 자동화 영역에 넣지 않고 있었습니다. 돌아보면 이 부분이 상당한 지분을 차지하고 있었습니다.
- 불필요한 것도 신경을 쓰고 있었습니다.
- 오래된 Repository까지 모두 안고 가려하고 있었습니다.
- 삭제할 대상은 삭제하고, 남겨 둘 것들도 Archive로 만들면 굳이 추가 템플릿을 만들 필요가 없었습니다.
다시 작업하기
위와 같이 문제점을 분석하고 다시 작업을 시작했습니다. 크게 바뀐 점은 다음과 같습니다.
- 단일이지만 확장 가능한 템플릿을 만들고 있습니다.
- 불필요한 관리 포인트는 과감하게 삭제◦병합하고 있습니다.
- Repository 파일을 동기화시킬 수 있는 방법을 찾아 적용했습니다.
- 그 외 복잡도가 높았던 부분을 최대한 단순하게 만들었습니다.
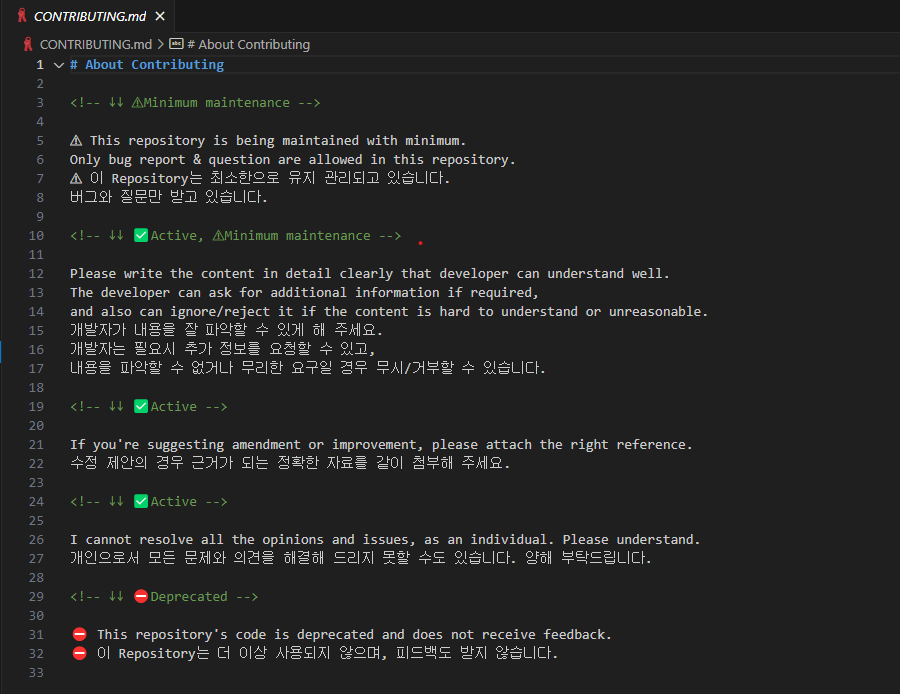
- 템플릿에서 한글을 걷어내고, 주석과 설명도 반드시 필요한 곳만 사용하고 있습니다.
아직 작업 초기이지만 불필요한 작업이 확연히 줄어들었고, 바꾼 README도 좀 더 세련되어 만족도가 높았습니다.
저의 작업 내용은 아래에서 확인하실 수 있습니다.
